
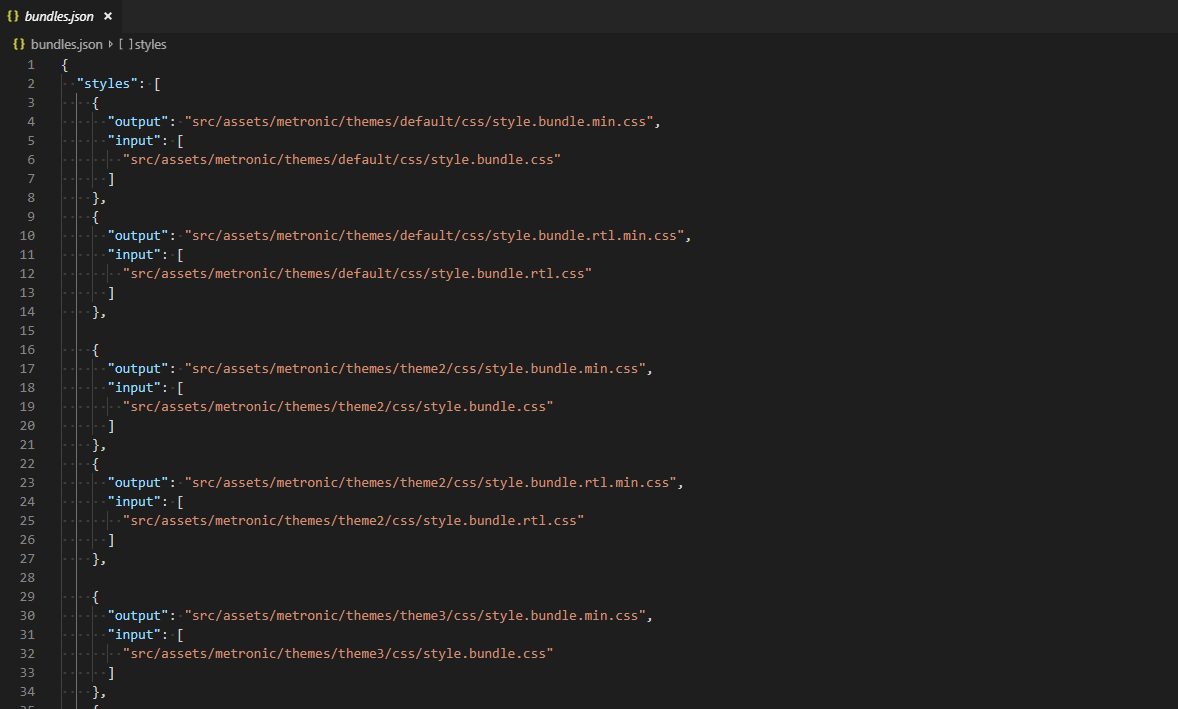
The State of CSS in Angular. Styling applications is a critical part… | by Stephen Fluin | Angular Blog

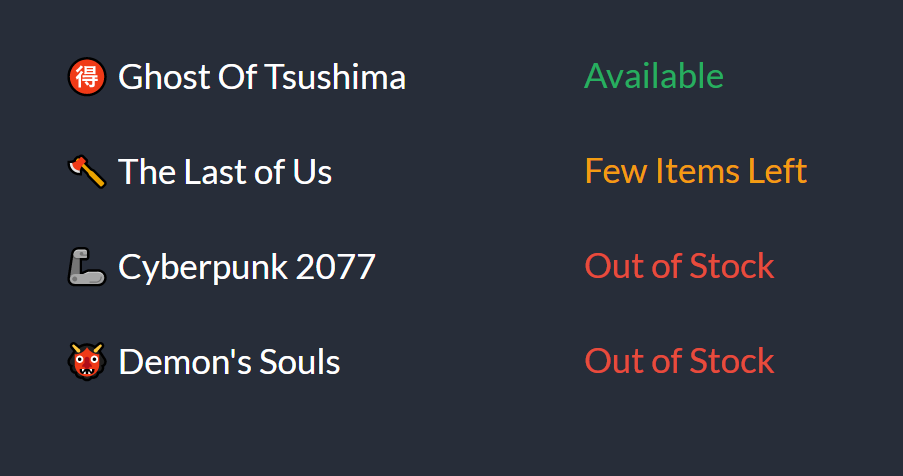
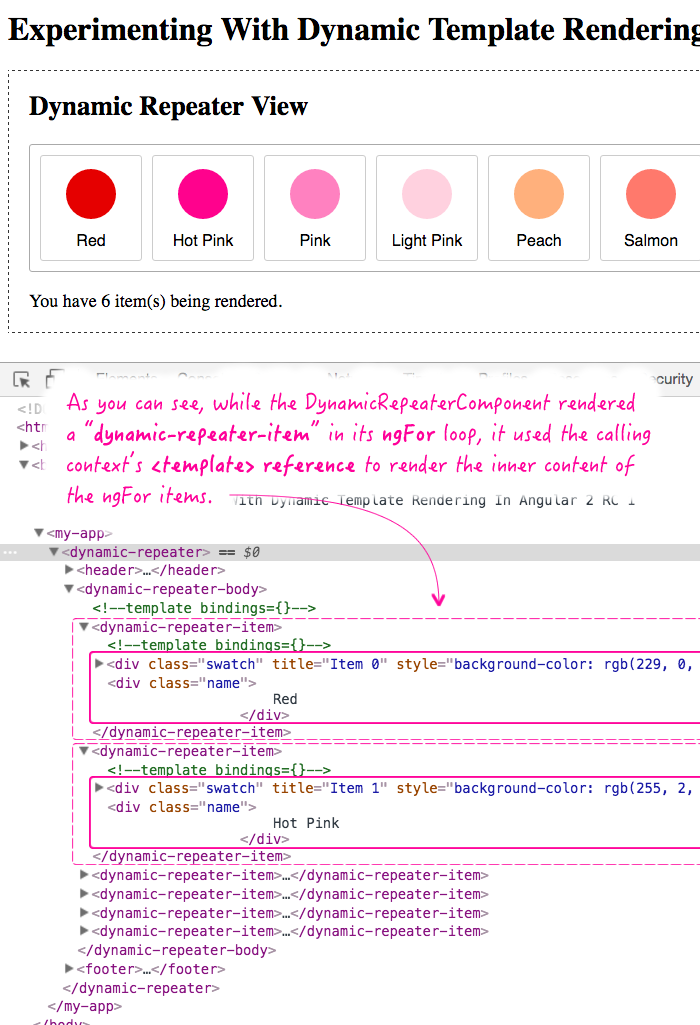
Angular Dynamic Templates: How to Build an App With 3 Layout Styles | by Rakia Ben Sassi | Better Programming

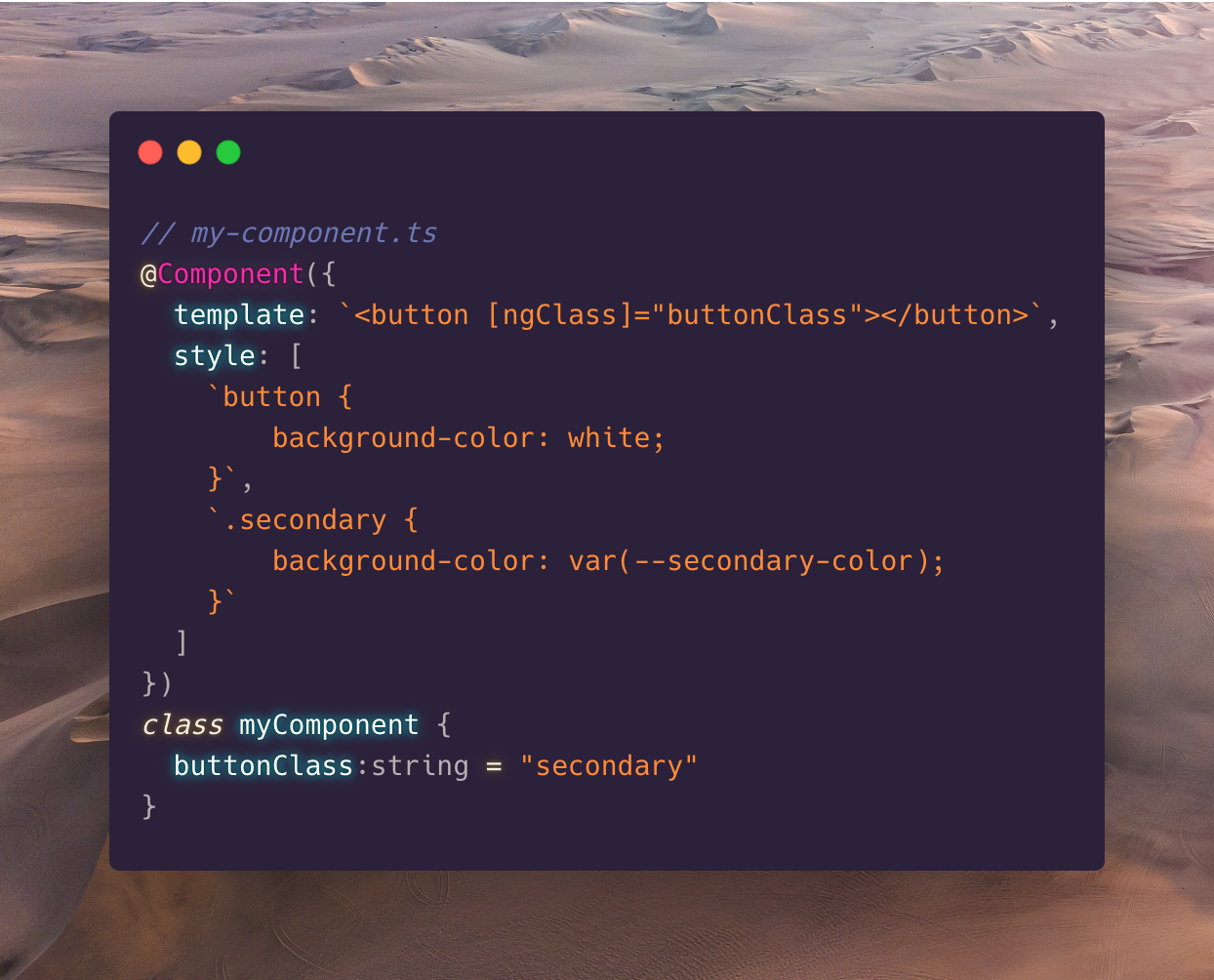
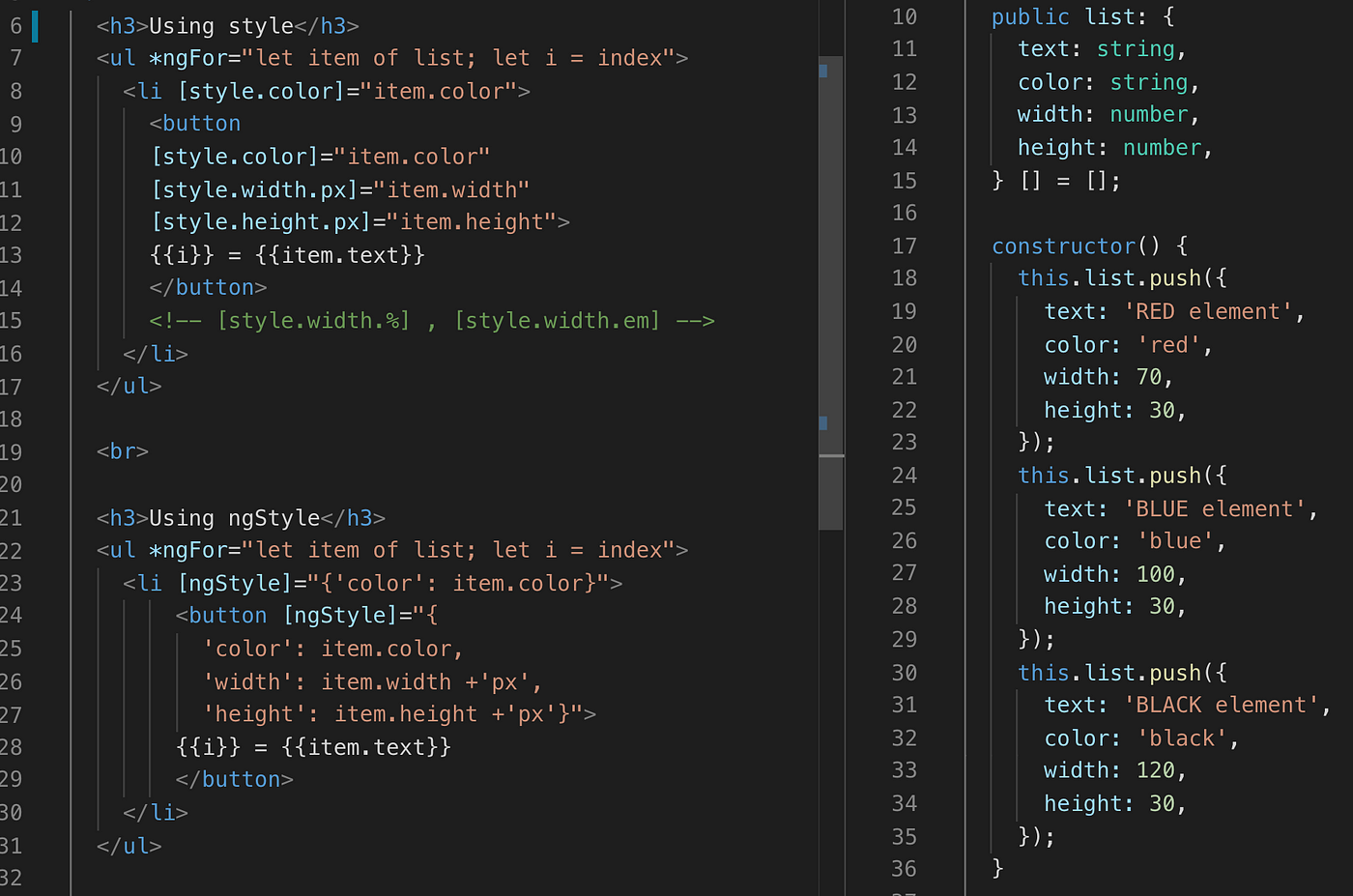
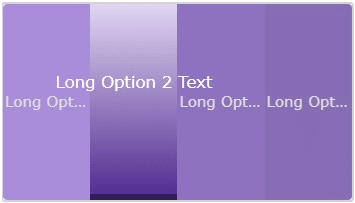
Angular Dynamic Styles with built-in Directives | by Denis Cangemi | Jan, 2021 | Level Up Coding | Level Up Coding