Does Kibana need the autorisation of 'unsafe-inline' or 'unsafe-eval' to work properly - Kibana - Discuss the Elastic Stack

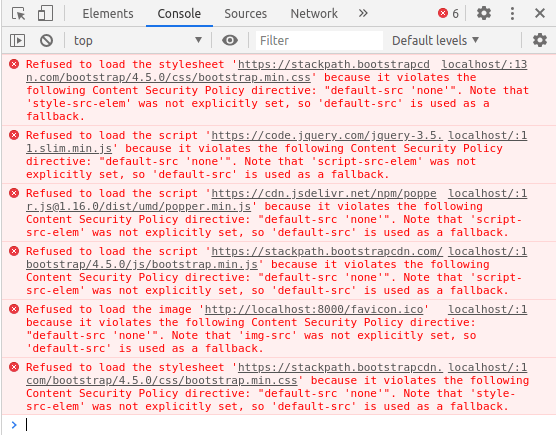
javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

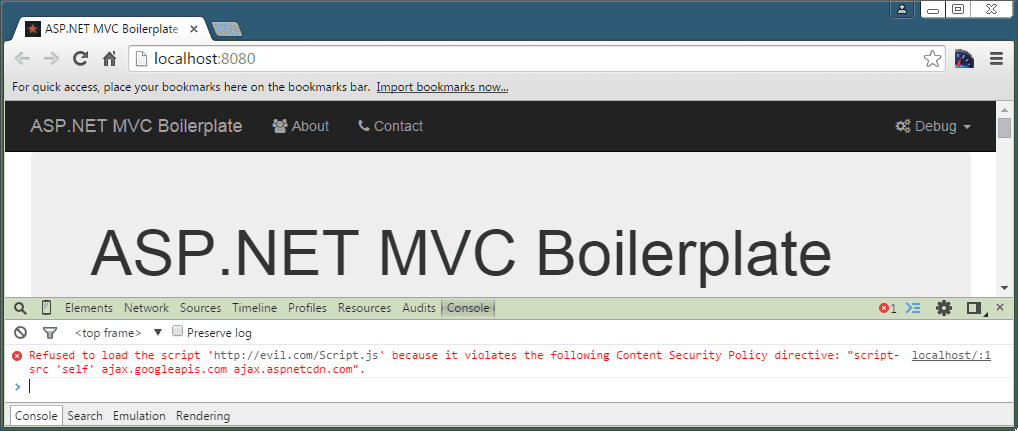
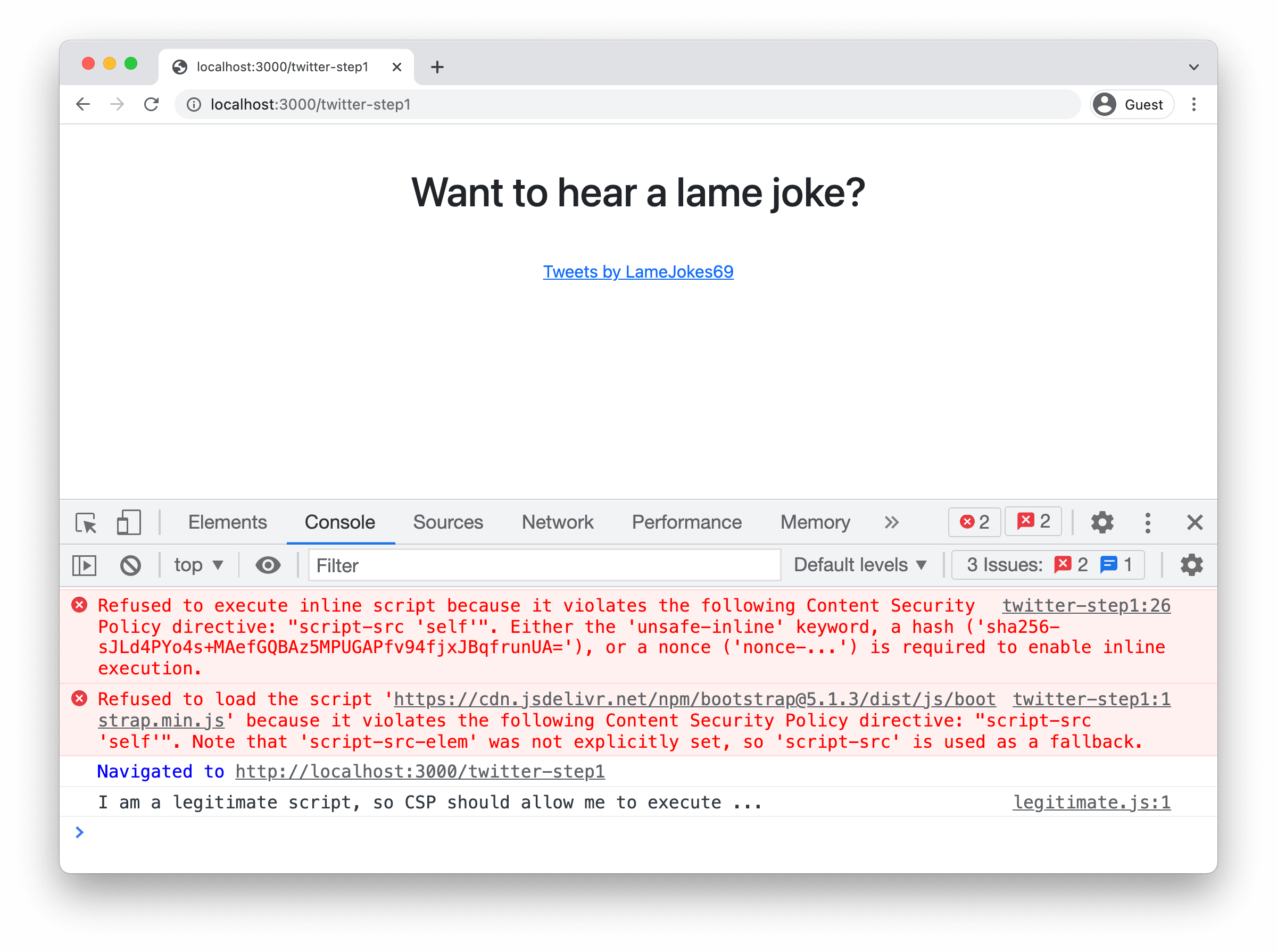
google chrome - Refused to execute inline script because it violates the following Content Security Policy directive: "script-src 'self'" - Stack Overflow

javascript - Refused to load the font 'data:font/woff.....'it violates the following Content Security Policy directive: "default-src 'self'". Note that 'font-src' - Stack Overflow