
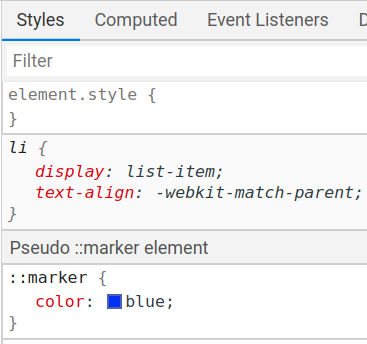
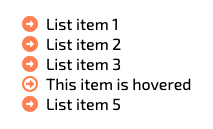
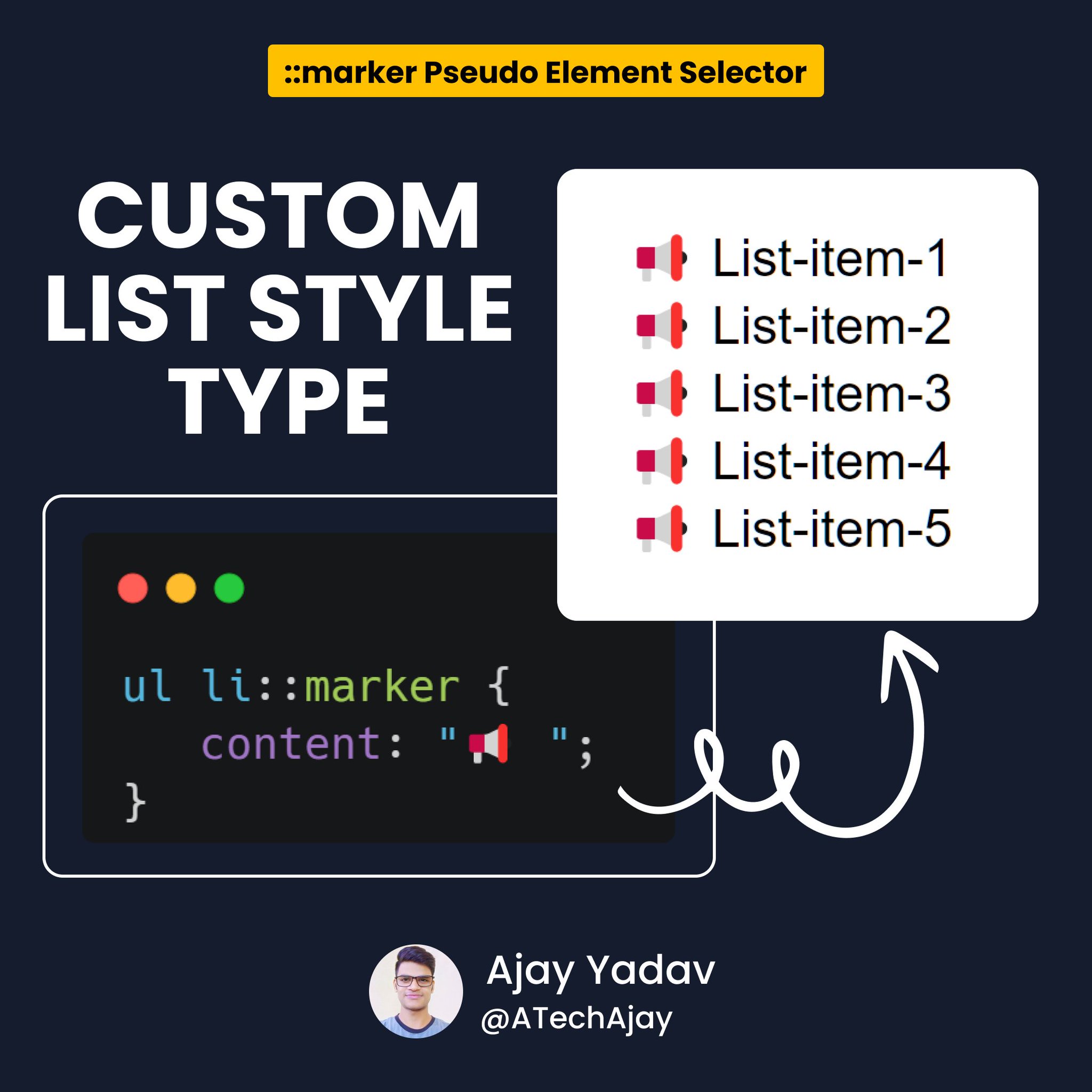
Ajay Yadav 🇮🇳 on Twitter: "💚 CSS Tip We can also change the type of list style using the ":: marker" pseudo-element selector. Code ⬇️ https://t.co/QLVFAjaOSH" / Twitter

CSS Pseudo Elements in tamil | ::before ::after |Change Placeholder Color | Change bullet list color - YouTube