
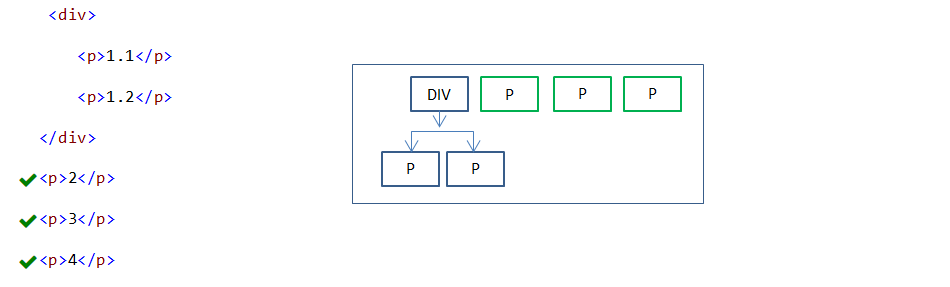
SOLVED: How do you select all p elements inside a div element? Select one: a. div.p b. div p c. div + p

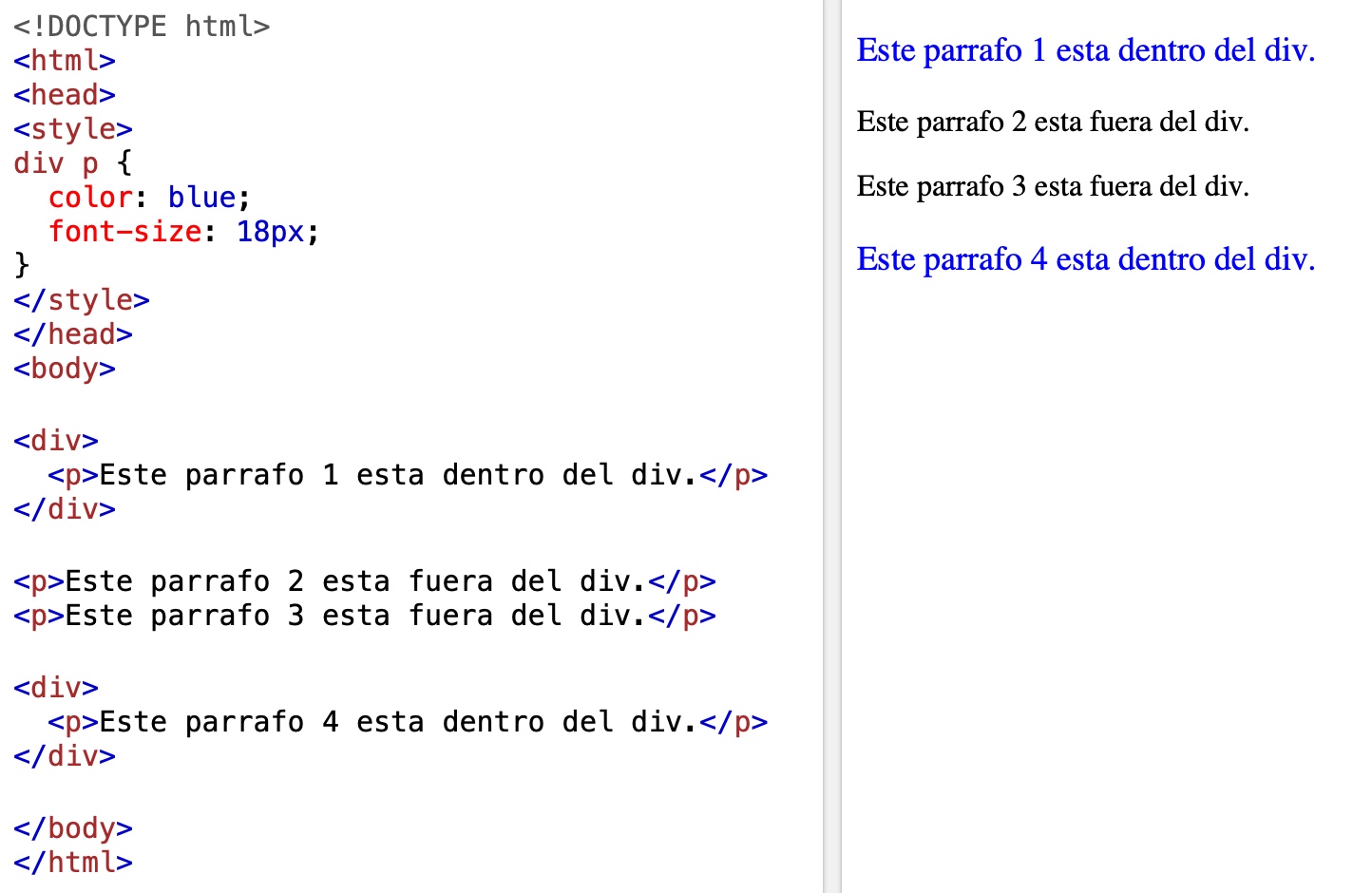
Understanding CSS Combinators – Guilherme Natal de Mello – A brazilian web developer currently living in Dublin

Difference between div>p and just div p - HTML & CSS - SitePoint Forums | Web Development & Design Community