
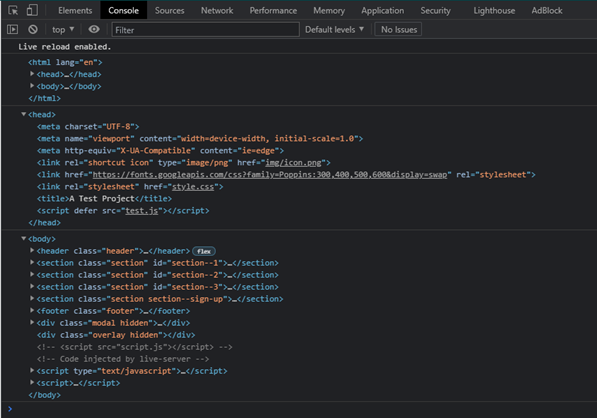
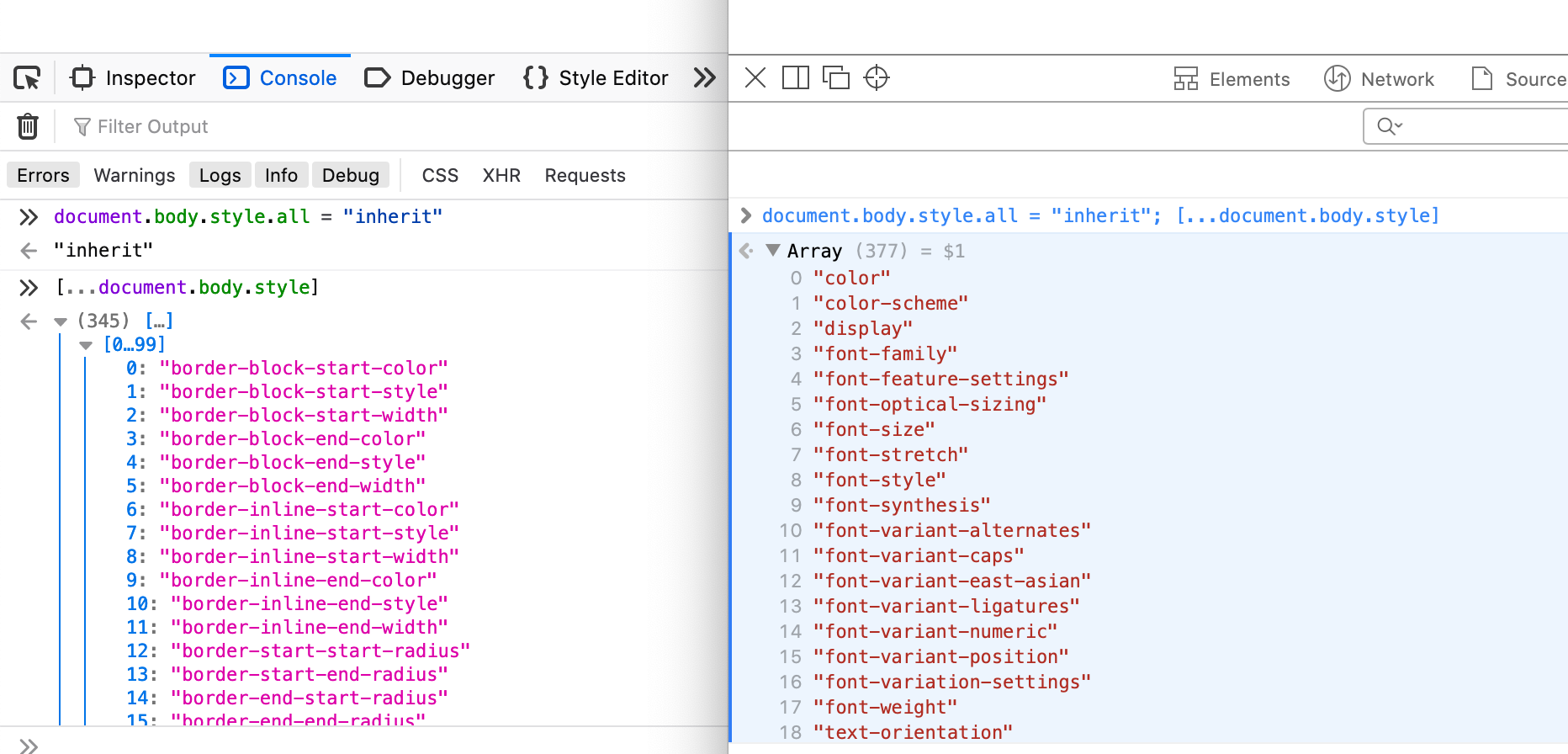
javascript - How to get only html content containing no js code with document.body.innerHTML? - Stack Overflow

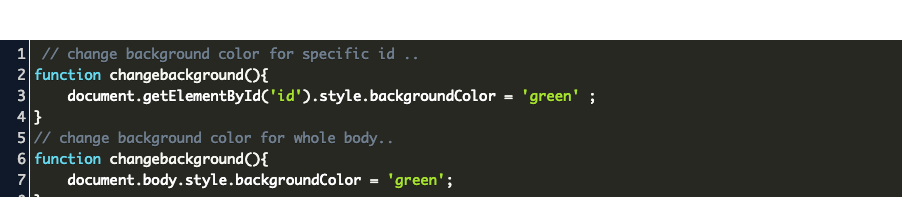
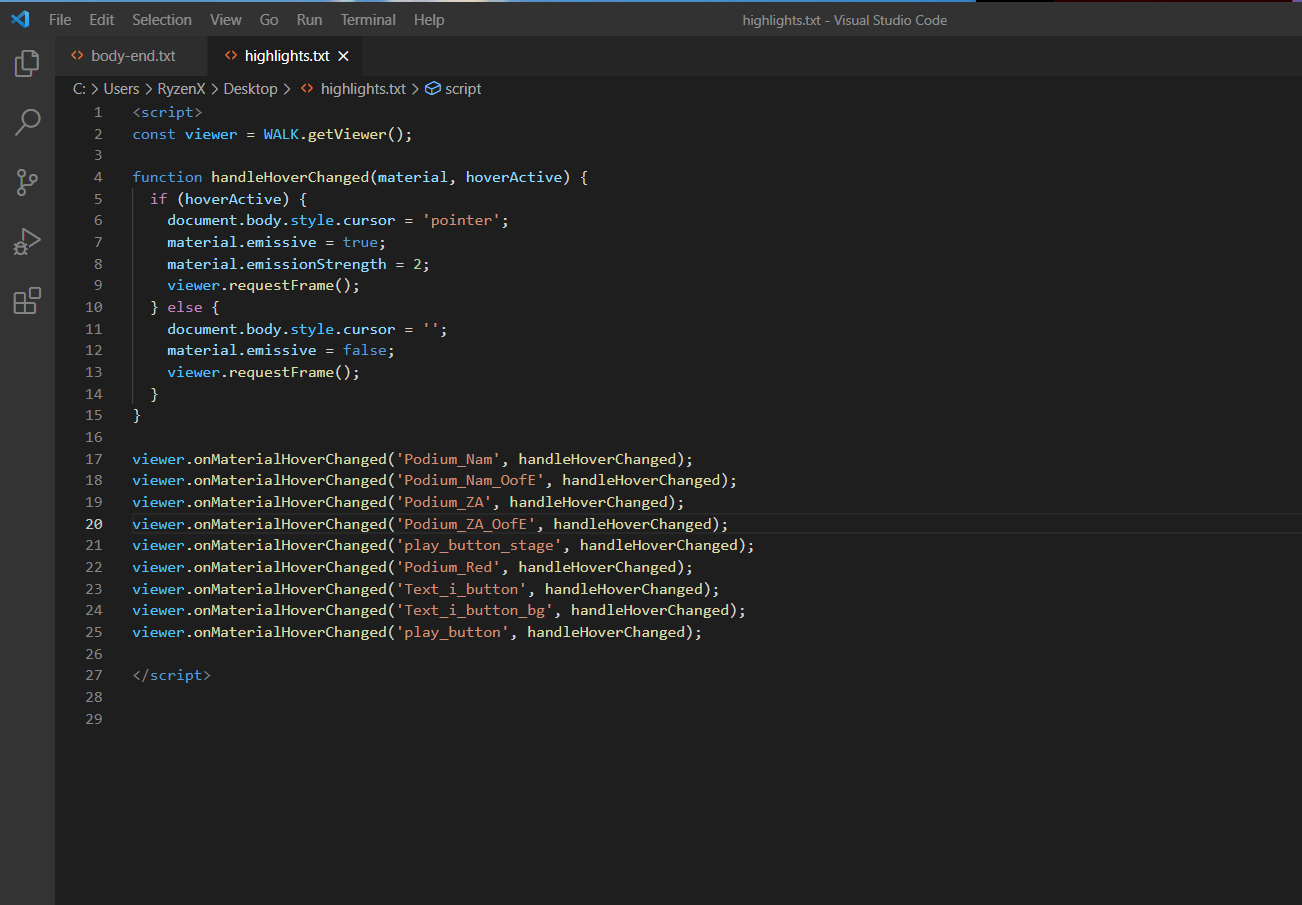
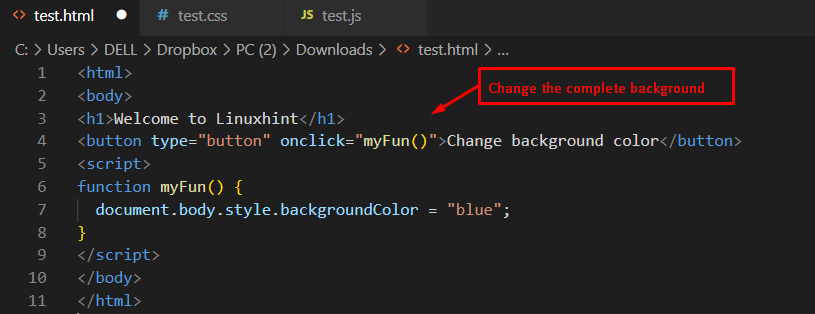
javascript - How to change H2 color when BODY element's background color is toggled ON/OFF (CSS Class) by clicking a button? - Stack Overflow
























![Solved Question 3 [3 marks]: Use the HTML document below. | Chegg.com Solved Question 3 [3 marks]: Use the HTML document below. | Chegg.com](https://media.cheggcdn.com/media/fdc/fdc46571-0b34-449f-ba47-42d32b5c793b/phplZnxmO)

