
AJAX-ZOOM short tutorial. Alternative JavaScript ways of integration for the swipe photo slider with zoom.

Drag while style zoom 50%, element is not locked to the mouse cursor · Issue #503 · atlassian/react-beautiful-dnd · GitHub

Dashboard in an iframe refused due to X-Frame-Options to sameorigin - API and Webhooks - Zoom Developer Forum

bug: v4 ion-range should consider document ZOOM value · Issue #19837 · ionic-team/ionic-framework · GitHub














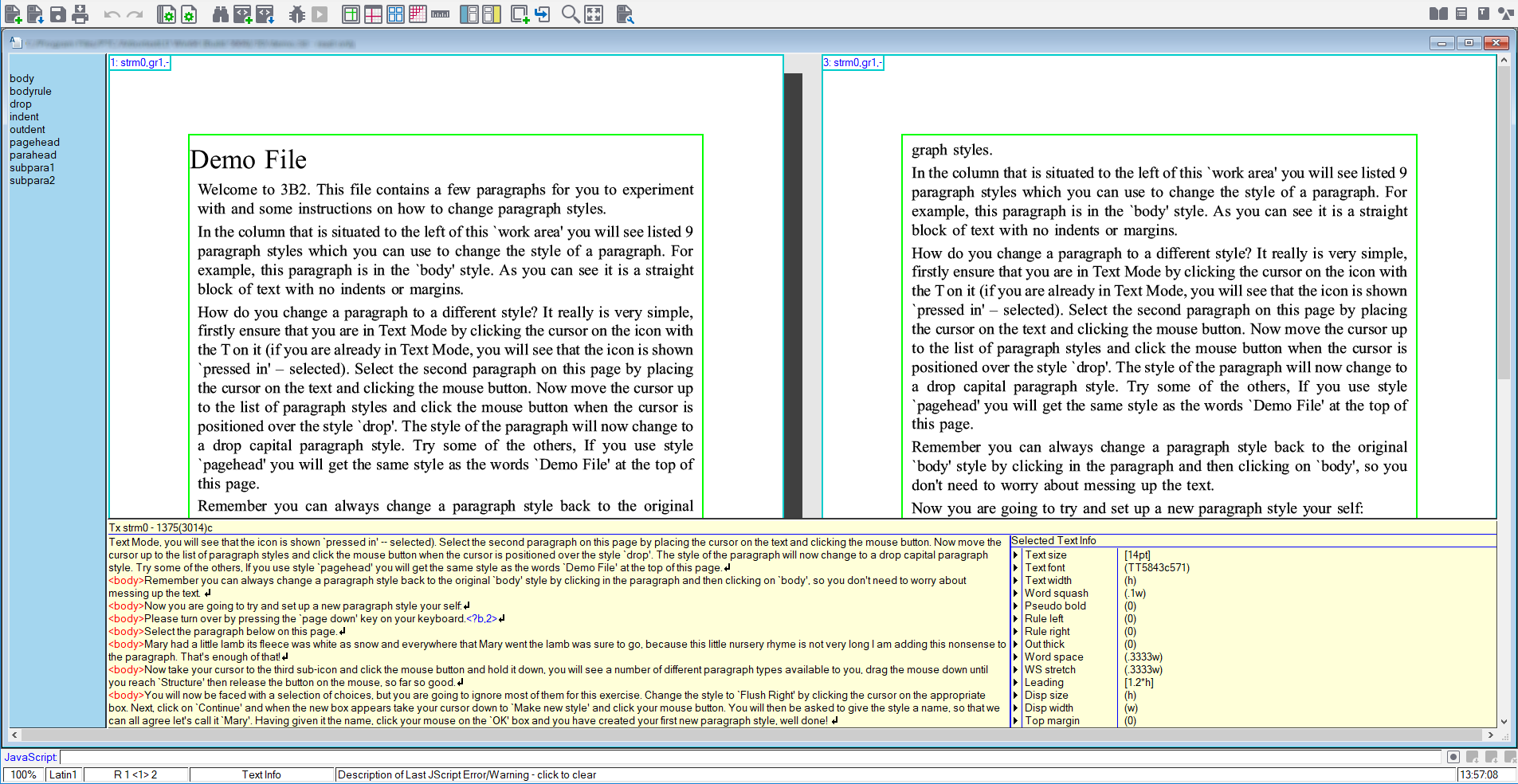
![How can we set the ZOOM Levels [Page Level] in Selenium WebDriver. - QAFox How can we set the ZOOM Levels [Page Level] in Selenium WebDriver. - QAFox](https://www.qafox.com/wp-content/uploads/2020/10/Zoom200-1020x570.png)



![How can we set the ZOOM Levels [Page Level] in Selenium WebDriver. - QAFox How can we set the ZOOM Levels [Page Level] in Selenium WebDriver. - QAFox](https://www.qafox.com/wp-content/uploads/2020/10/Zoomin-and-Zoomout-using-Selenium-Automation.png)


![How can we set the ZOOM Levels [Page Level] in Selenium WebDriver. - QAFox How can we set the ZOOM Levels [Page Level] in Selenium WebDriver. - QAFox](https://www.qafox.com/wp-content/uploads/2020/10/Zoom50-1020x570.png)