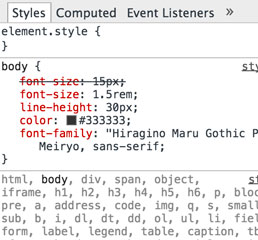
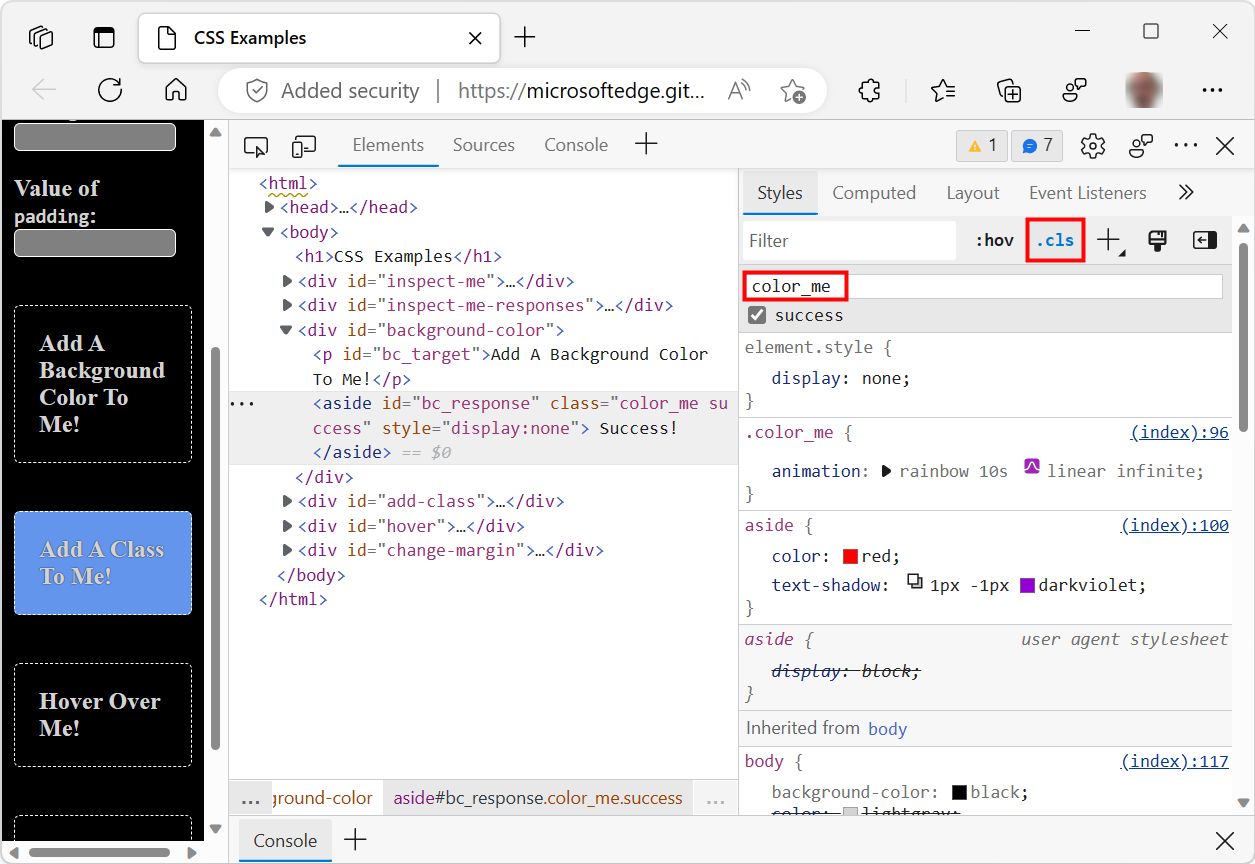
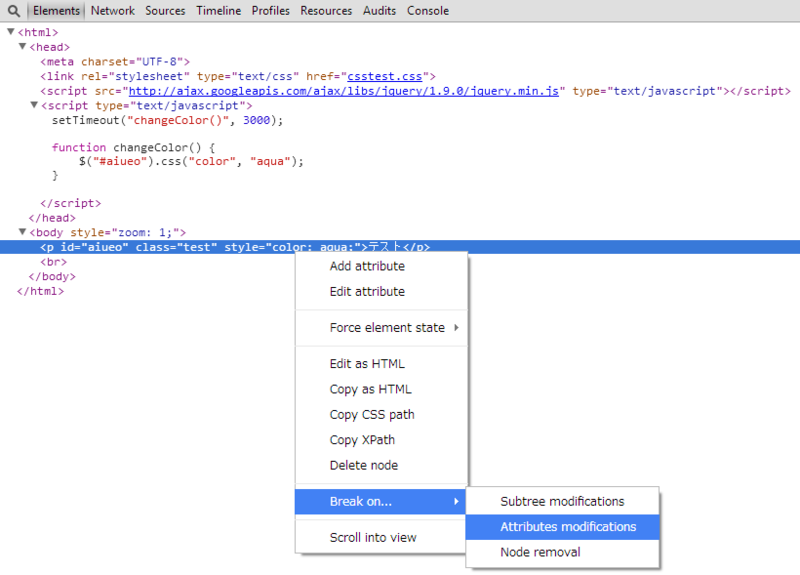
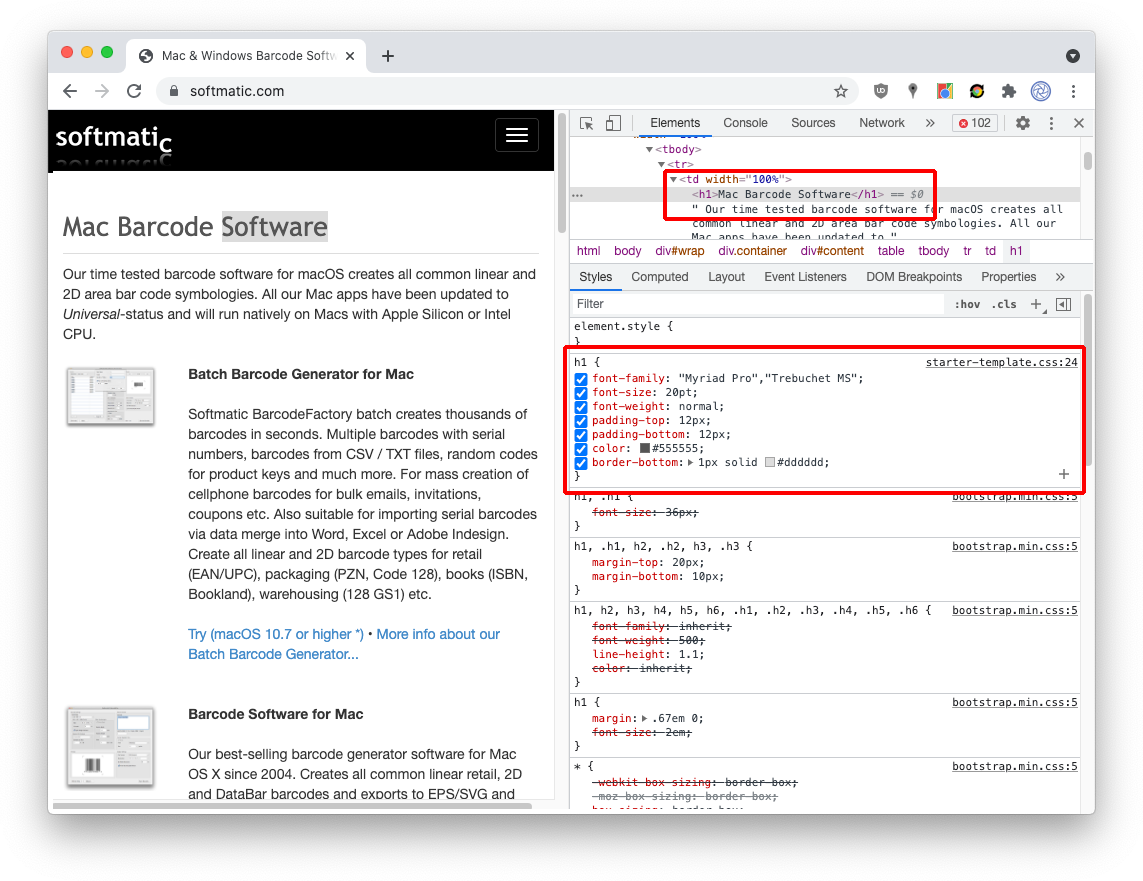
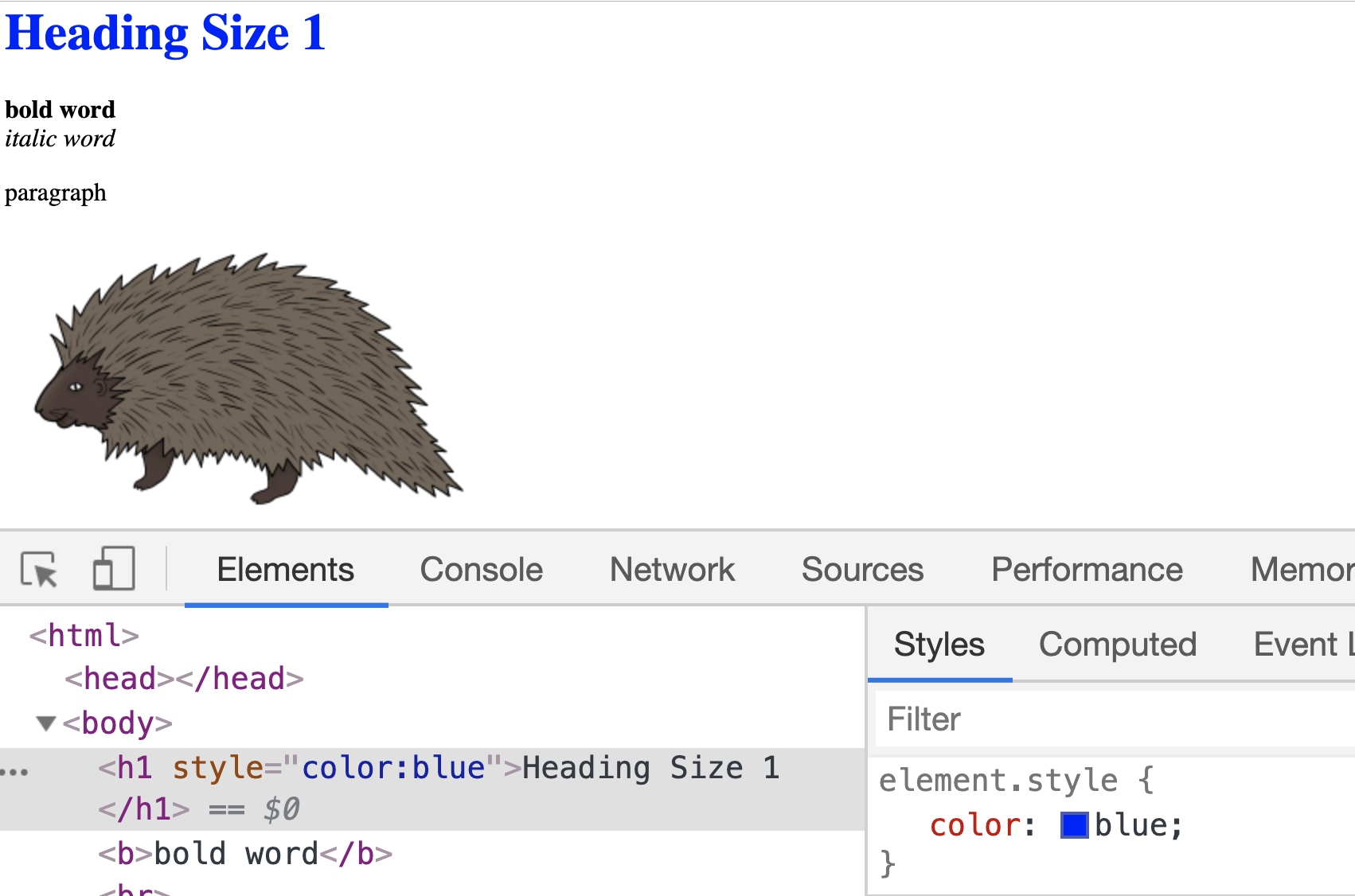
Google Chromeのデベロッパーツール element.style その時だけ確認”用のelement.style→「Elements」が「Sources」に切り替わりinspector-Stylesheet | 海岸通りの夕陽

Google Chromeのデベロッパーツール element.style その時だけ確認”用のelement.style→「Elements」が「Sources」に切り替わりinspector-Stylesheet | 海岸通りの夕陽