Using SVG map as basemap and interactive GeoJSON on top with Leaflet/OpenLayers? - Geographic Information Systems Stack Exchange

markers - Changing colour of imported SVG icon in QGIS 3.4 - Geographic Information Systems Stack Exchange
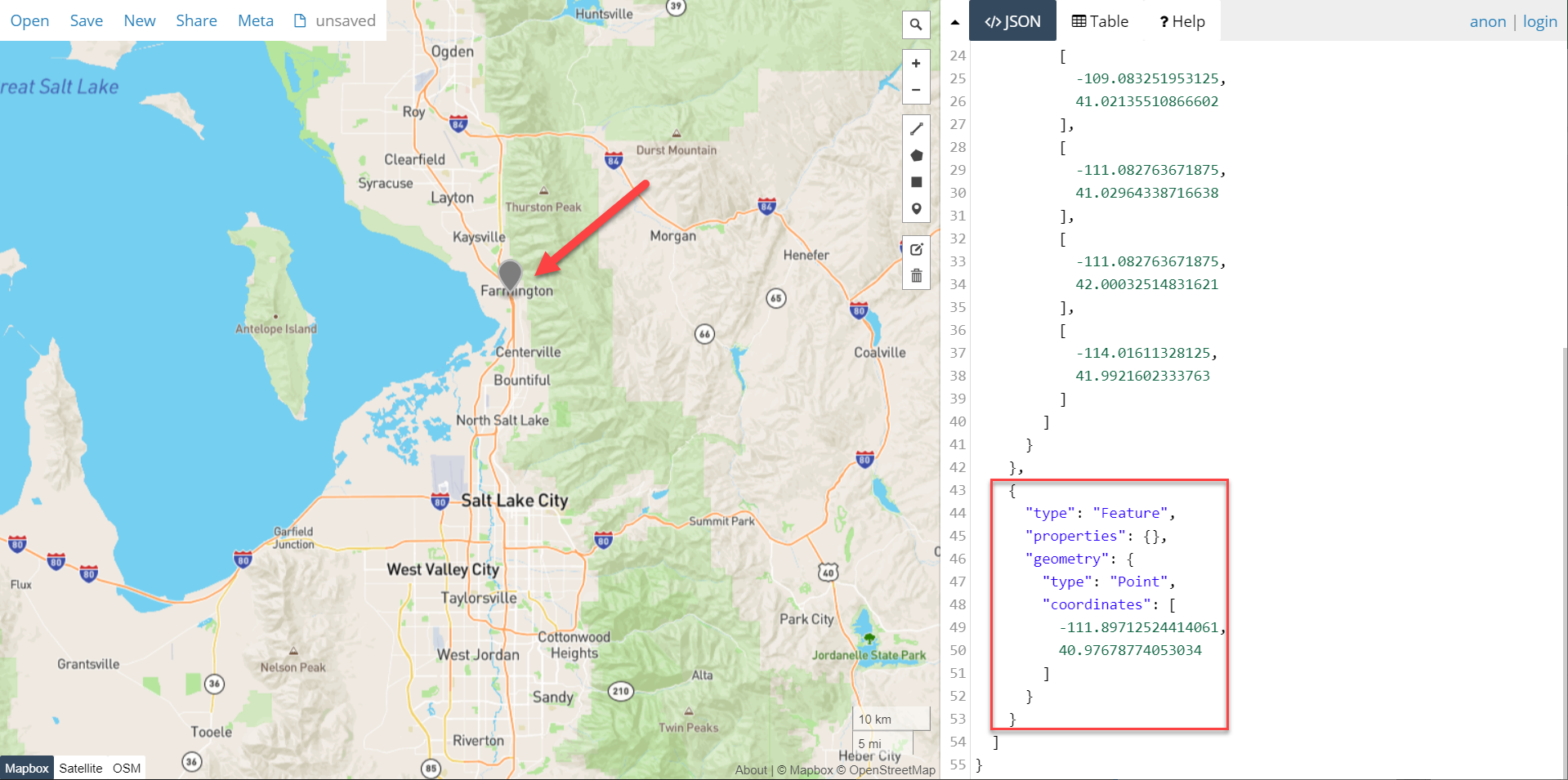
Store Locator using GeoJSON File as Data Source with Custom Controls | Maps SDK for JavaScript | Magic Lane



.png)