javascript - How can I highlight which marker has been clicked in my leaflet map (nuxt/vue) - Stack Overflow

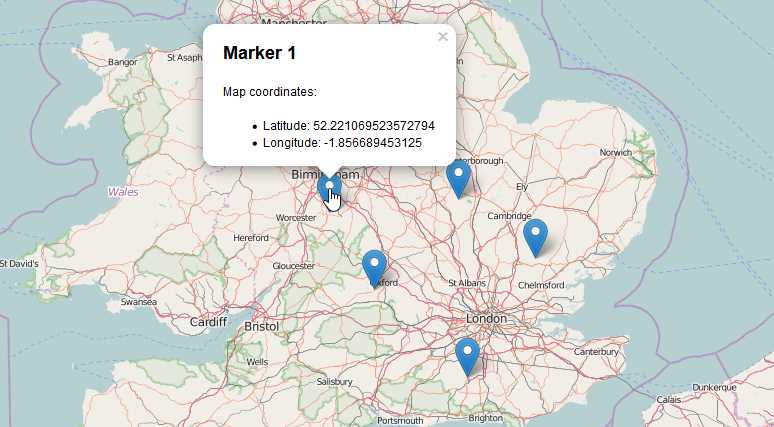
openstreetmap - Returning data based on clicked marker using Leaflet? - Geographic Information Systems Stack Exchange

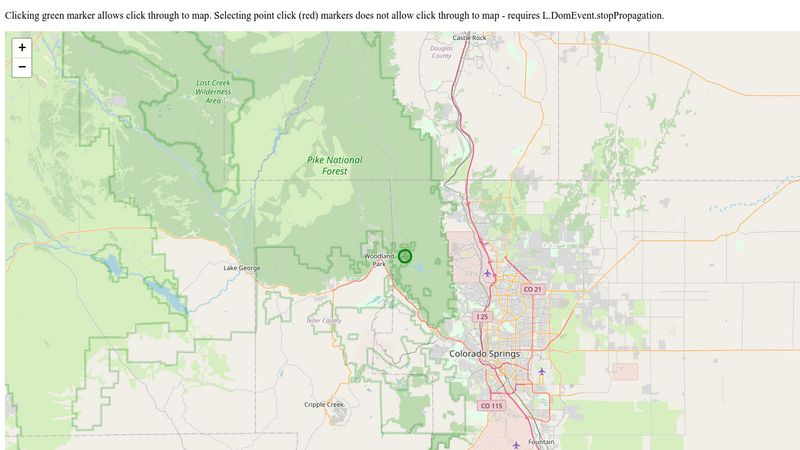
events - Leaflet custom div & click propagation on other elements - Geographic Information Systems Stack Exchange