
javascript - How can i click my html (DOM) and open an existing popup on my Leaflet Map. Im only using Vanilla JS - Stack Overflow

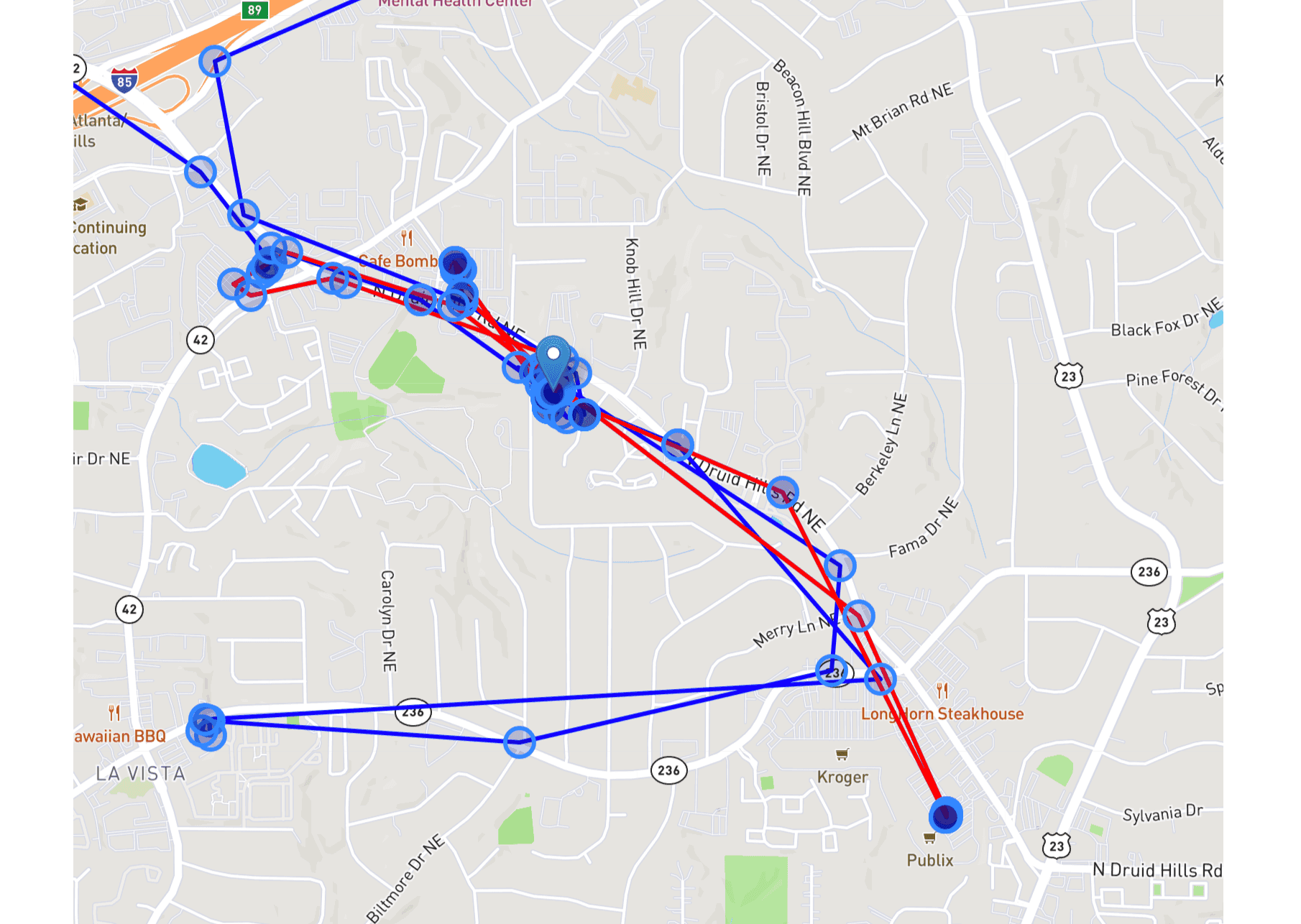
javascript - Leaflet - select markers within the radius given with details provided - Geographic Information Systems Stack Exchange

leaflet - Showing Modal when text is clicked inside marker popup - Geographic Information Systems Stack Exchange

events - Leaflet custom div & click propagation on other elements - Geographic Information Systems Stack Exchange

leaflet.markercluster - Leaflet Trigger Event on Clustered Marker by external element - Stack Overflow














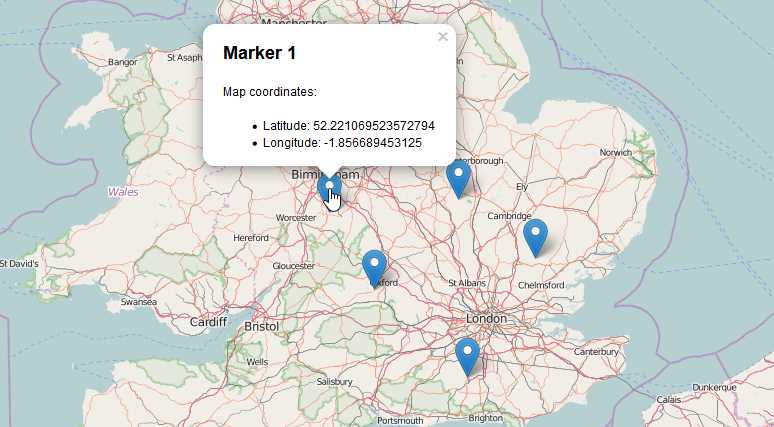
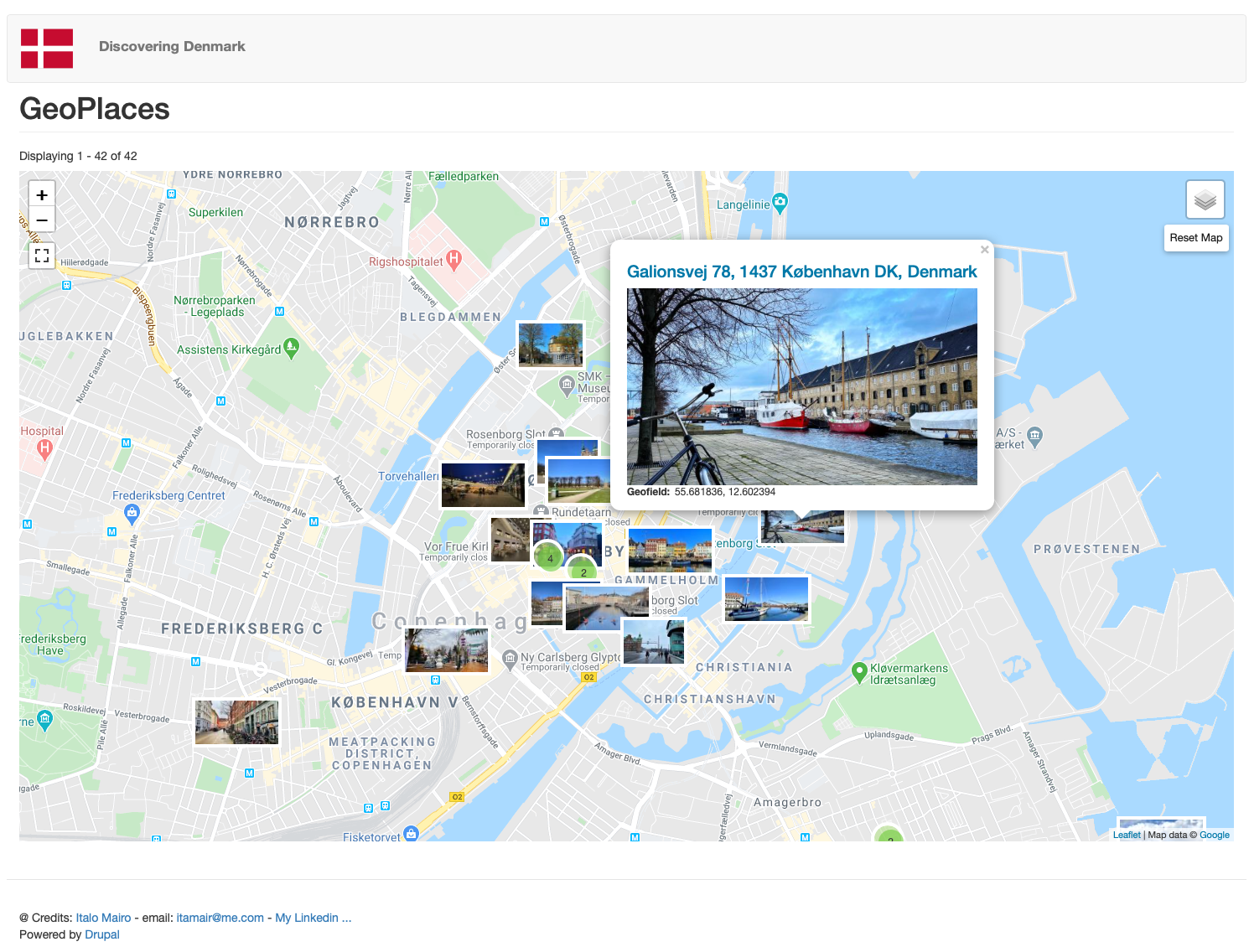
![Open (Fire) a marker popup by clicking a link outside of the Leaflet map [#1998596] | Drupal.org Open (Fire) a marker popup by clicking a link outside of the Leaflet map [#1998596] | Drupal.org](https://www.drupal.org/files/Open%20Fire%20a%20marker%20popup%20by%20clicking%20a%20link%20outside%20of%20the%20Leaflet%20map.jpg)
