
The React Handbook. The React Handbook follows the 80/20… | by Flavio Copes | We've moved to freeCodeCamp.org/news | Medium

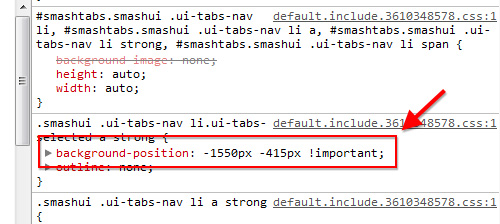
reactjs - React Emotion inline styles applied with the CSS property are overwritten by external stylesheet - Stack Overflow

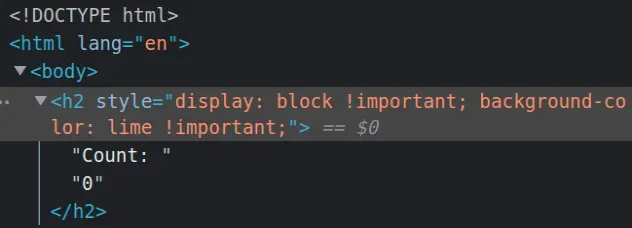
javascript - How to remove all inherited CSS styling on a certain page via JS in React? - Stack Overflow