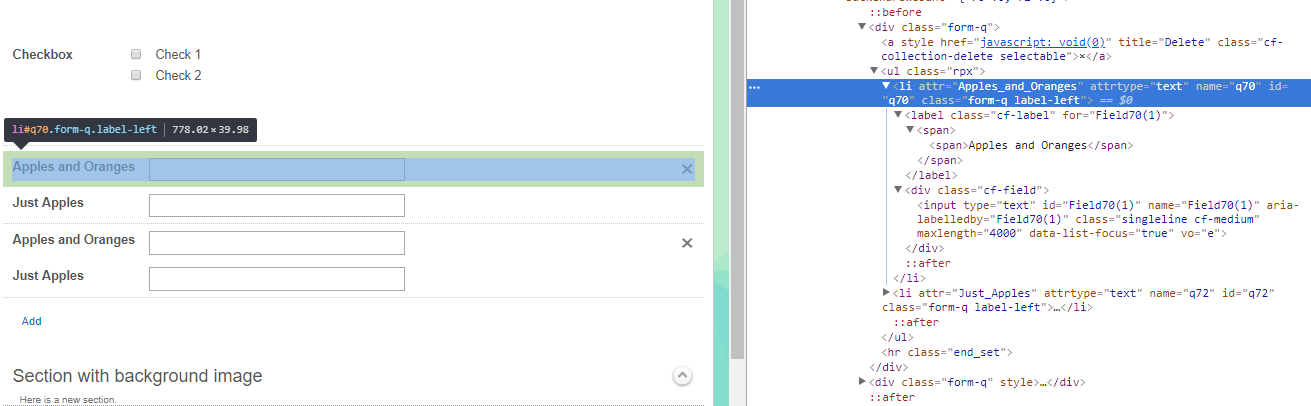
html - How can I find the JavaScript that is setting the inline style of an element? - Stack Overflow

Set Of Coding Language Symbols. Hypertext Markup, Personal Home Page, Cascading Style Sheets, JavaScript. Low Poly, Wireframe 3d Vector Illustration. Abstract Polygonal Image On Blue Neon Background Royalty Free SVG, Cliparts, Vectors,