
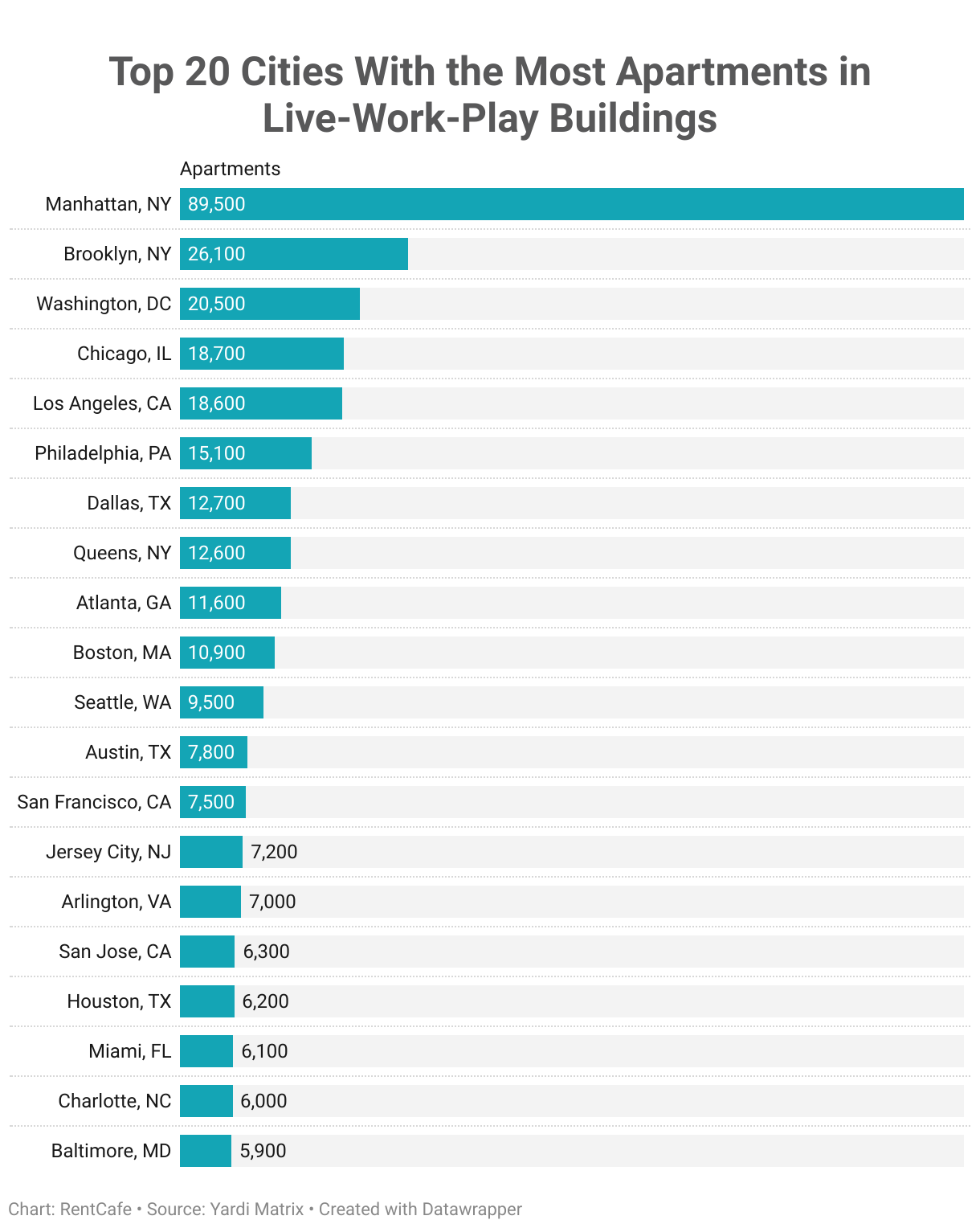
br-span-style-display-block-width-100-text-align-center-b-style-color -585859-font -size-25px-top-20-cities-with-the-most-apartments-in-br-live-work-play-buildings-br-b- span- Charlotte Stories

Tennessee Department of Education announced that Trousdale County Schools has been named a Best for All District - Trousdale County Elementary School