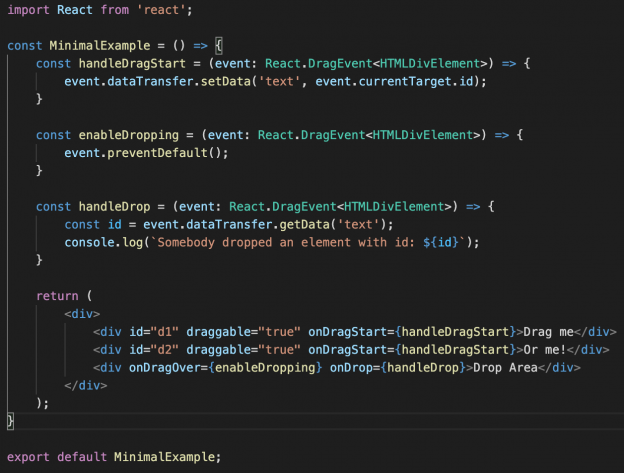
typescript - React-Native Warning: Overwriting font Family style attribute preprocessor - Stack Overflow

How to test a Component's CSS styles with React-Testing-Library (RTL) and Styled Components. | by Ilya Zykin | Medium

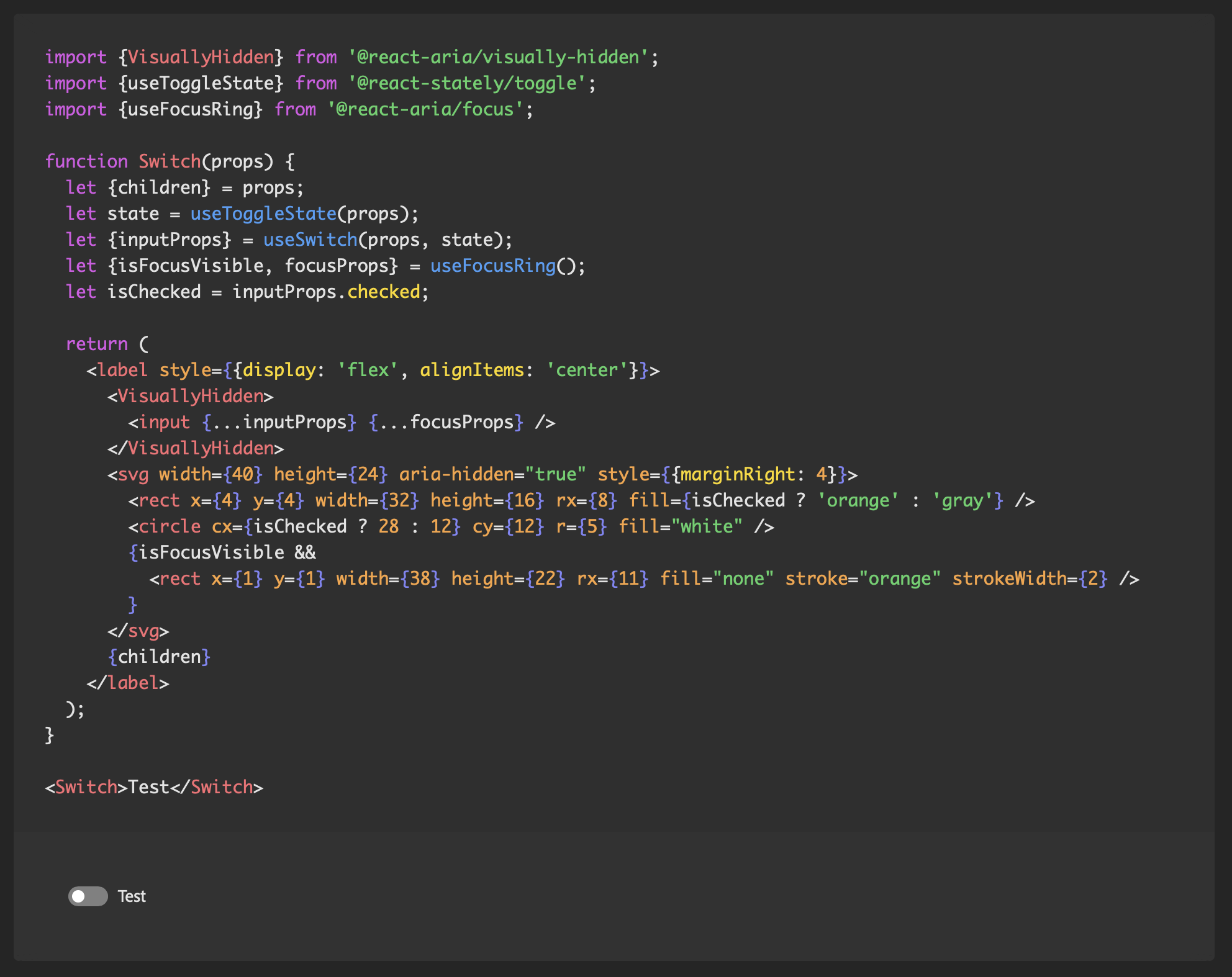
Devon Govett on Twitter: "Building a component with React Aria and React Stately looks like this. Call the hooks, and spread the resulting props onto the appropriate DOM elements. You are in