html - How do I debug CSS, when a style is applied to element on :hover over element's parent (preferably in Firebug)? - Stack Overflow

Using @apply on hover styles in a stylesheet doesn't work · Issue #593 · tailwindlabs/tailwindcss · GitHub

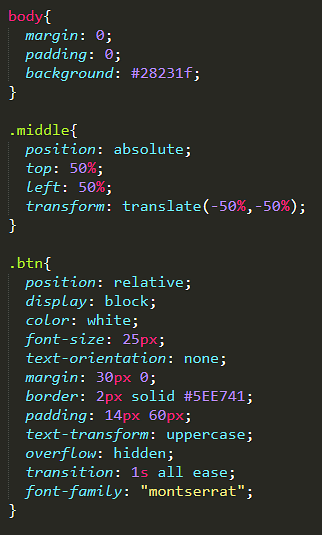
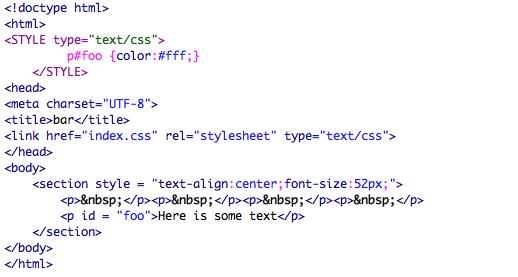
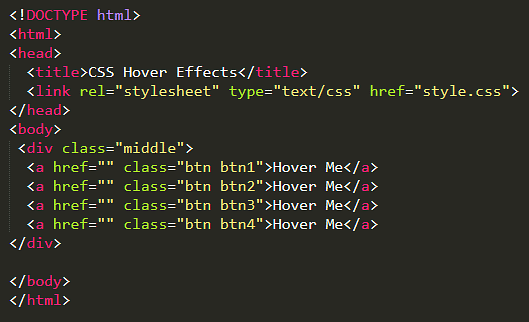
Learning about CSS pseudo-elements by building simple things - Part 1: Button and link hover effects. - DEV Community

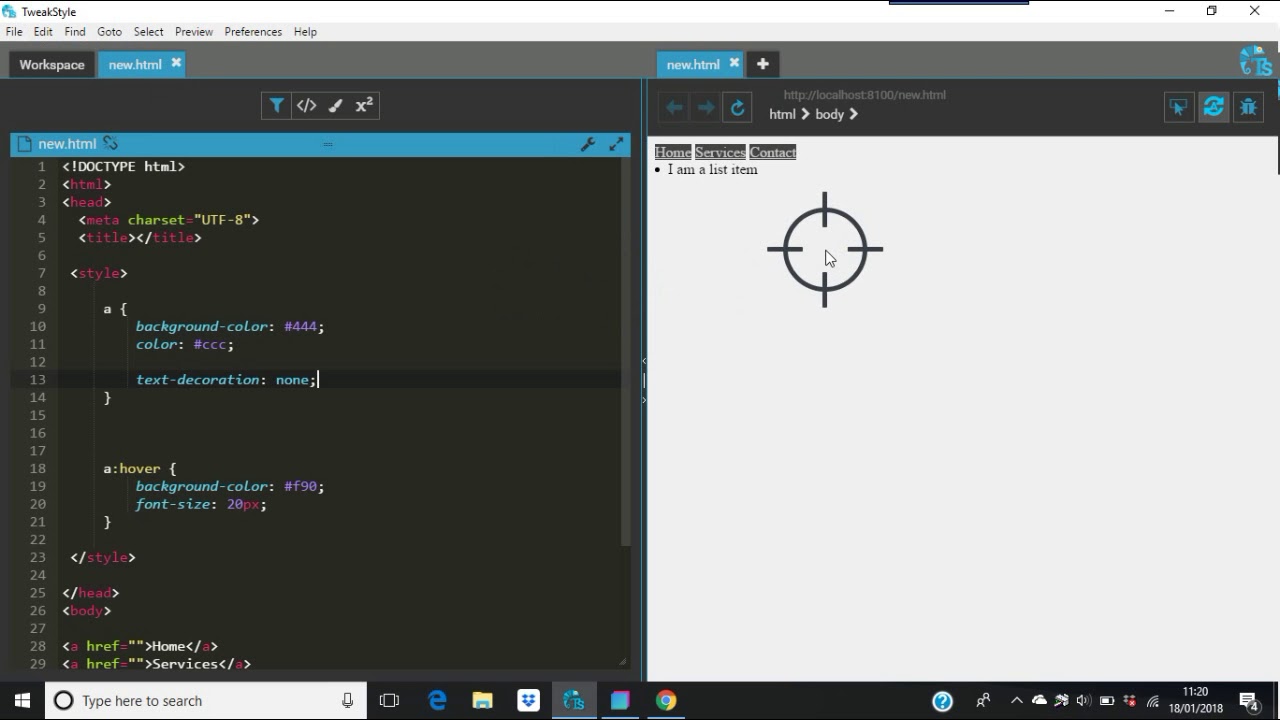
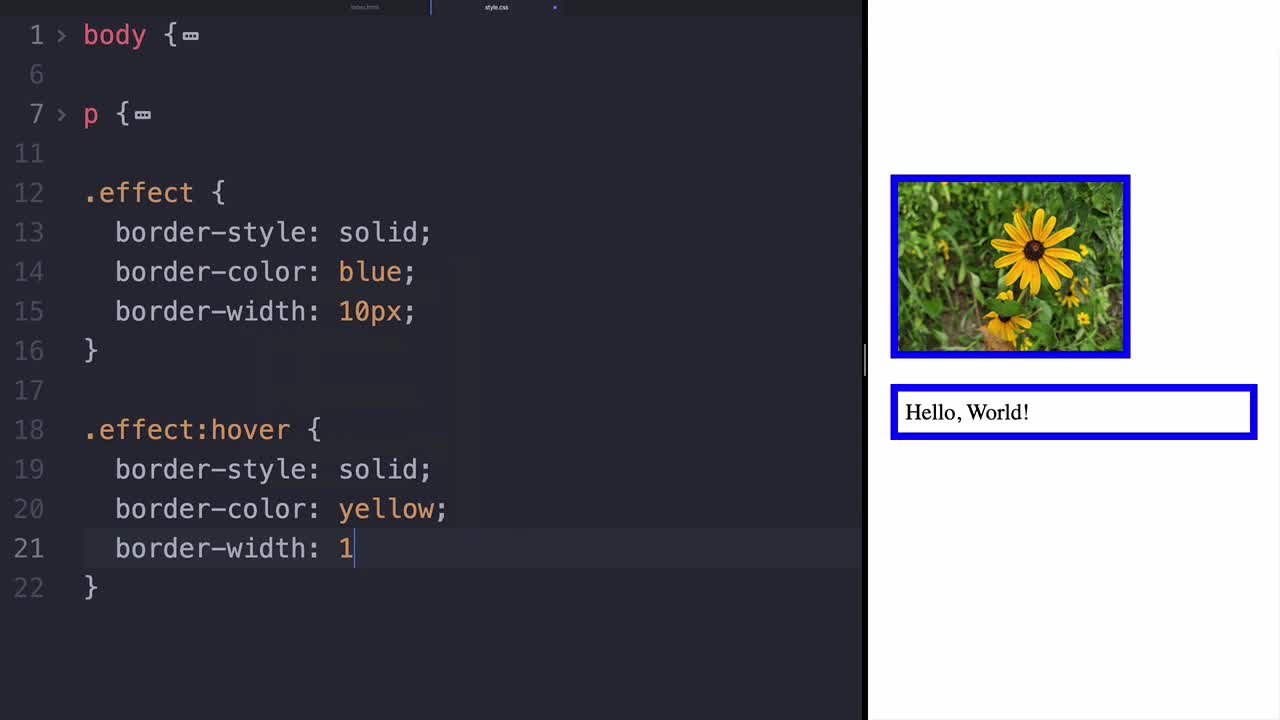
Use the :hover CSS pseudo-class to change border effects in multiple ways on mouse-over | egghead.io

Parent Hover changing Children (extra: webpack/mix all colors) · Issue #79 · tailwindlabs/discuss · GitHub